En internet hay más de mil millones de sitios web creados. La web es la parte de internet que tiene un uso más generalizado.
Una página web es la interpretación, por parte de un navegador, de un documento escrito en HTML (Hyper Text Markup Language). El lenguaje HTML es la «lengua» que comprenden los navegadores. Estos documentos se encuentran alojados, normalmente, en el disco de un servidor web.
La primera página web se creó en 1991 y solo tenía texto
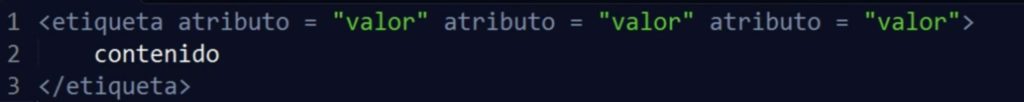
Un documento HTML se compone a partir de etiquetas o tags que describen la forma en que el contenido de una página web tiene que visualizarse y comportarse. Las etiquetas se escriben entre paréntesis angulares.
Para asegurarse que todos los navegadores entienden el mismo HTML, la organización W3C crea estánadres que definen el lenguaje y la estructura de estos documentos.
Gracias a las tecnologías Java, Flash y HTML 5 actualmente se inserta todo tipo de contenido gráfico interactivo como reproductores de vídeo.
HTML es el lenguaje con el que se indica el contenido de la página, no es un lenguaje de programación es un lenguaje de etiquetado o marcado. CSS nos indica el aspecto visual de la página. Javascript es el lenguaje que permite la interactividad de la página web.
Si en el código fuente de una página aparece <!DOCTYPE html> es que está escrita con la última versión de HTML, la 5.
(Ver página herramientas-online.com)

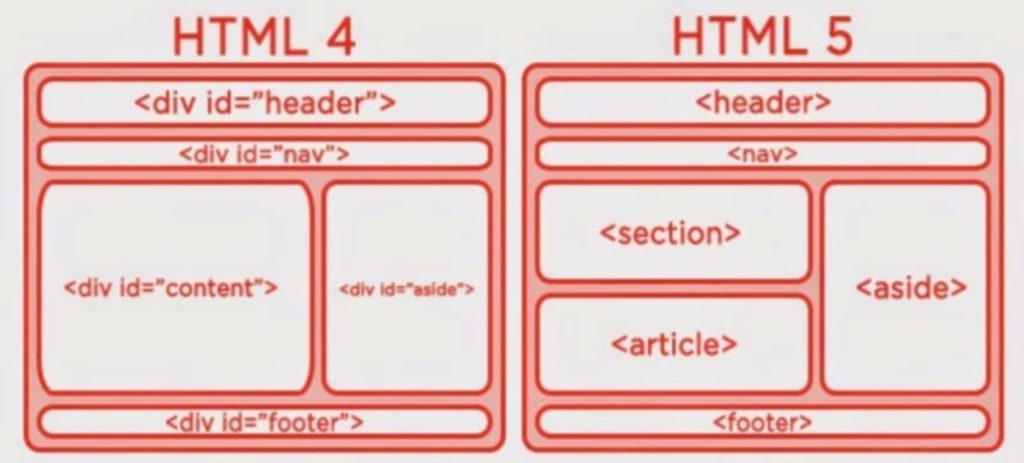
Estructura básica de una página HTML:


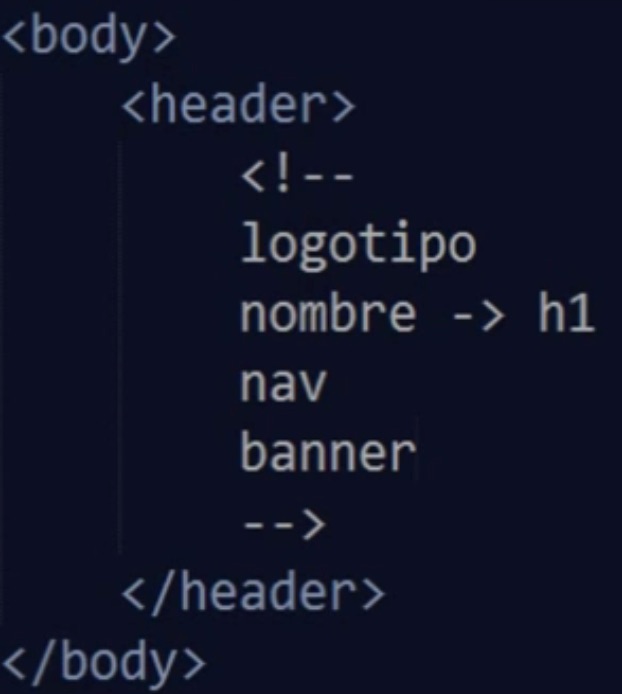
<header> Es la cabecera de la página. Dentro de esta etiqueta suele ir el logotipo de la página, el nombre de la página, el menú de navegación y un banner.
<!– –> es una etiqueta para poner comentarios que no se verán en la página.

Importancia de las etiquetas <h> y <header>
<h1>Tienda de flores</h1>
<h2>Servicio al extranjero</h2>
</header>
Es muy importante para una búsqueda en internet. Nos indica una relación entre los dos títulos. Si utilizamos más de un <hgroup> pierde efectividad en las búsquedas de google.
La etiqueta <nav>
Hacemos una búsqueda de Marca en google y observamos cómo aparece Fútbol, Real Madrid, Barcelona, Fórmula 1… Esto es debido a que han puesto estas opciones dentro de la etiqueta <nav>
Escribimos:
<body>
<header>
<nav>
<ul>
<li>Opción 1</li>
<li>Opción 2</li>
<li>Opción 3</li>
<li>Opción 4</li>
</ul>
</nav>
</header>
</html>
