El entorno de trabajo de App Inventor
App Inventor es un entorno de desarrollo de aplicaciones para los teléfonos Android. Para desarrollar aplicaciones con App Inventor sólo necesitamos un navegador web y un teléfono Android (si no lo tenemos podremos probar nuestras aplicaciones en un emulador). App Inventor se basa en un servicio web que nos permitirá almacenar nuestro trabajo y nos ayudará a realizar un seguimiento de nuestros proyectos.
Se trata de una herramienta de desarrollo visual muy fácil de usar, con lo que incluso los no programadores podrán desarrollar sus aplicaciones.
Al construir las aplicaciones para Android trabajaremos con dos herramientas: App Inventor Designer y App Inventor Blocks Editor. En Designer construiremos la Interfaz de Usuario, eligiendo y situando los elementos con los que interactuará el usuario y con el Blocks Editor definiremos el comportamiento de los componentes de nuestra aplicación.
App Inventor Designer: se ejecuta en el navegador y lo usaremos para seleccionar los componentes de la aplicación y determinar sus propiedades.
Si no tenemos un teléfono Android usraremos el emulador integrado en el sistema.
Para registrarnos como usuarios de de App Inventor vamos a appinventor.mit.edu y usamos nuestra cuenta de Google. Pulsamos en Create e iniciamos sesión en nuestra cuenta de Google, a continuación pulsamos en Permitir. A continuación aceptamos los términos del servicio.
Configura tu teléfono. Pulsa menú Inicio y a continuación Ajustes…
En el área de notificaciones en la parte superior de la pantalla de tu teléfono aparecerán dos mensajes de estado:
USB conectado significa que el teléfono está conectado a la computadora.
Depuración USB conectada que permitirá a App Inventor comunicarse con el teléfono.
Instalación App Inventor 2
Configuración de App Inventor 2


Los siguientes pasos te guiarán a traves del proceso.
Paso 1: Descarga e instala la App MIT AI2 Companion en tu teléfono o tableta.
Después de descargar la app, seguimos las instrucciones para instalarla. Únicamente necsitaremos instalarla una vez y a partir de ahí ejecutarla cada vez que usemos App Inventor.

En unos segundos, deberíamos poder ver la app que estamos construyendo en nuestro dispositivo. Se irá actualizando a medida que vayas realizando cambios tanto en el diseño como en el comportamiento, a esta característica se e denomina “live testing” (prueba en directo).
Solución de problemas: Si la app que estamos construyendo no aparece en nuestro dispositivo,l os problemas más comunes son:
- Puede que la Companion App esté desactualizada. Descargamos la última versión.
- Puede que nuestro dispositivo no esté conectado a la red wifi. Debemos asegurarnos de que podemos ver una dirección IP en la parte inferior de la pantalla de AICompanion.
- Nuestro dispositivo no está conectado a la misma red wifi que nuestro ordenador.
Instalar y ejecutar el emulador en AI2
Si no tenemos un teléfono o tableta Android, igualmente podemos construir aplicaciones con App Inventor. App Inventor proporciona un emulador de Android, que funciona igual que un Android, pero aparece en la pantalla nuestro ordenador. Así que también podemos probar nuestras aplicaciones en el emulador y distribuir nuestras aplicaciones a los demás, incluso a través de la Play Store.

Para utilizar el emulador, primero tendremos que instalar algún software en el equipo (esto no es necesario para la solución wifi). Seguimos las instrucciones para nuestro sistema operativo, y luego volveremos a esta página para pasar a iniciar el emulador.
Importante: Si estamos actualizando una instalación anterior del software de App Inventor, leer cómo actualizar el software de la App Inventor. Podemos comprobar si el equipo está ejecutando la última versión del software, visita la página de App Inventor 2 Prueba de conexión.
 El icono aiStarter
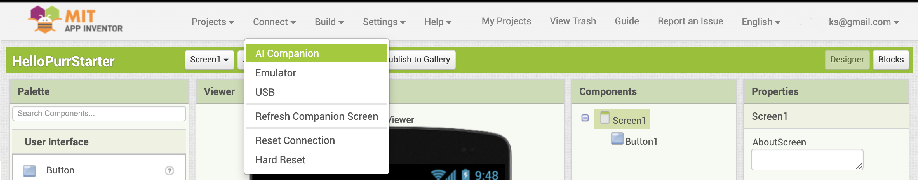
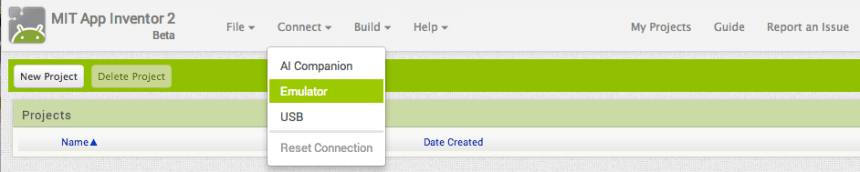
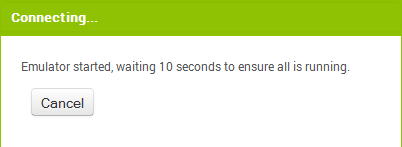
Para iniciar aiStarter, haz doble clic en el icono (imagen superior). Sabrás que has lanzado con éxito aiStarter cuando veas una ventana como la siguiente:  Paso 3. Conecta el emulador. Desde el menú de App Inventor, vete al menú Connect y haz clic en la opción Emulator.  Se desplegará un diÁlogo diciendo que nos irá informando sobre la conexión con el emulador. Iniciar el emulador puede tardar un par de minutos. Podrás ver tanto en el diálogo como en el terminal correspondiente a aiStarter como se pone en marcha el emulador:
  El emulador inicialmente aparecerá con una pantalla negra(# 1). Espera hasta que el emulador está listo, con un fondo de pantalla en color (# 2). Incluso después de que aparezca el fondo, deberá esperar hasta que el teléfono emulado ha terminado de preparar su tarjeta SD: habrá un aviso en la parte superior de la pantalla del teléfono mientras se prepara la tarjeta. Cuando este conectado, el emulador iniciará y mostrará la aplicación que tenga abierta en App Inventor. Si tienes problemas con aiStarter, o si el emulador no se conecta, vaya a Ayuda de Conexión para obtener información sobre lo que podría ir mal.# 1 El emulador inicialmente aparecerá con una pantalla negra(# 1). Espera hasta que el emulador está listo, con un fondo de pantalla en color (# 2). Incluso después de que aparezca el fondo, deberá esperar hasta que el teléfono emulado ha terminado de preparar su tarjeta SD: habrá un aviso en la parte superior de la pantalla del teléfono mientras se prepara la tarjeta. Cuando este conectado, el emulador iniciará y mostrará la aplicación que tenga abierta en App Inventor. Si tienes problemas con aiStarter, o si el emulador no se conecta, vaya a Ayuda de Conexión para obtener información sobre lo que podría ir mal.# 1  # 2 # 2  # 3 # 3  # 4 # 4 |
Opción 3
¿Sin WiFi? Construir aplicaciones con un dispositivo Android y Cable USB:
Algunos servidores de seguridad dentro de las escuelas y las organizaciones no permiten el tipo de conexión Wi-Fi necesario. Si WiFi no funciona , usa la conexión USB.
Accedemos a appinventor.mit.edu con nuestra cuenta de google.
Para generar un proyecto pulsamos en Proyectos/comenzar un proyecto nuevo. Como nombre le ponemos HolaLindoGatito y pulsamos Aceptar.
Se abrirá la ventana del diseñador de Componentes. En el menú que está en la parte superior derecha pulsaremos sobre el botón Bloques. El editor de bloques se abrirás en una ventana independiente.
Diseñar Componentes
Los componentes son elementos que se combinan para crear aplicaciones, algo así como los ingredientes de una receta. Algunos son muy sencillos como Etiqueta que se encarga de mostrar un texto en pantalla o que se emplea para hacer clic sobre él e iniciar una acción.
Hacia el centro de la pantalla hay una zona en blanco llamada Visor. Hasta aquí arrastraremos los componentes de la aplicación. Su comportamiento dependerá de cómo esté distribuido por el visor.
A la izquierda del visor se encuentra Paleta, que presenta una lista con todos los componentes disponibles.
A la derecha del visor se muestra la lista de los componentes utilizados en el proyecto. Cualquiera que se arrastre hasta el visor se añadirá a esta relación. De momento solo hay uno Screen1, que representa la pantalla del teléfono.
Debajo de la lista de componentes tenemos un área donde se verán todos los contenidos multimedia (imágenes y sonidos) que se empleen en el proyecto.
En la parte derecha de la pantalla hay una sección que muestra las propiedades de los componentes. Ahora muestra las propiedades de Screen1.
En el siguiente proyecto trabajaremos con dos componentes: Etiqueta que mostrará el texto Lindo Gatito y Botón que tendrá la imagen de un gato. También existirá uno no visible, Sonido, que reproducirá los sonidos del gato, y un Acelerómetro que detectará los movimientos que se le hagan al teléfono.
PASOS A REALIZAR
- En la sección Paleta hacer clic en Etiqueta y arrastrarlo hasta el visor.. Fijarse en la sección propiedades que se encuentra en la parte derecha, hacer clic en Texto y cambiarlo por «Lindo Gatito». En color de fondo seleccionamos azul.El color de texto debe ser amarillo. El tamaño de la fuente será 20.
- Agregamos un botón para incorporar la foto de un gato a nuestra aplicación. Quitamos el texto que aparece en el botón.
- Buscamos en internet una imagen de un gato y un archivo mp3 con un maullido.
- Para el botón escogemos en Propiedades/Imagen la foto del gato.
- Nuestra aplicación hará que el gato maúlle cuando toquemos el botón.
- Subimos el archivo del maullido. Hacemos clic en la Paleta en Medios y arrastramos Sonido. aparecerá debajo del visor al ser un componente no visible. En Propiedades/Origen se escoge el archivo de sonido.
DEFINIR EL COMPROTAMIENTO DE LOS COMPONENTES
- Hay que trabajar en el editor de bloques, parte superior derecha de la pantalla.
- Desde aquí le diremos a los componentes qué deben hacer y cuando entrarán en acción.
- En la parte de la izquierda en Screen1 veremos una serie de piezas para cada uno de los componentes que estamos utilizando.
- Arrastramos sobre «Cuando el botón1 clic, ejecutar» (Es un controlador de eventos y especifican que debe hacer un componente cuando tenga lugar un evento)
- A continuación añadimos unos cuantos bloques para especificar que ocurrirá como respuesta a este suceso. Escogemos dentro de Sonido1 el bloque «llamar sonido1. Reproducir» y lo introducimos en el otro bloque.
- Podemos guardar el proyecto y probarlo con el emulador.
- Vamos a hacer que nuestro gato ronronee y maúlle cuando toquemos el botón. Simularemos que el sonido haciendo que el teléfono vibre. Para ello añadimos un segundo comportamiento al bloque que controla el botón.
- En bloques nos situamos en Sound1 y arrastramos «llamar Sonido1 Vibrar milisegundos» y encajarlo debajo de Reproducir.
- Habrá que indicar al bloque Vibrar cuanto tiempo debe hacer para que el teléfono vibre. Lo especificamos en milisegundos. Por ejemplo para que el teléfono vibre medio segundo especificamos 500 ms.
- Pulsamos en Matemáticas y arrastramos el primer bloque, cambiamos el 0 por 500.
- Vamos a añadir un elemento que nos permitirá conocer otra de las propiedades de los teléfonos Android. Usaremos un componente llamado Acelerómetro (situado en Sensores) que es capaz de detectar que el smartphone se mueve. Lo arrastramos desde la paleta.
- Nos situamos en Bloques. Pulsamos en Acelerómetro y escogemos: «Cuando acelerómetro1 agitar Ejecutar». Añadimos dentro el bloque «LLamar Sonido1. Reproducir».
- Agitando el teléfono pbtendríamos el sonido. Si no queremos que los aullidos se solapen al agitar el teléfono modificamos lo siguiente en el elemento Sonido. Hay una propiedad que se llama Intervalo Mínim, la cual determina el tiempoque debe pasar entre la reproducciónde un sonido y el siguiente. Aumentar su valor por enciam de 500ms.
EMPAQUETAR LA APLICACIÓN PARA SU SU DESCARGA
Cuando terminemos una aplicación, tendremos que empaquetarla y instalarla para poder utilizarla en cualquier teléfono, aún cuando no esté conectado al ordenador. Para ello accedemos a Ajustes/Seguridaden el teléfono y activamos la casilla de verificación «Orígenes desconocidos».
En el samrtphone ejecutamos MIT AI» Companion, seleccionamos Scan QR code.
En el ordenador menú Generar /App (generar código Qr para el archivo .apk). Se generará un código que podemos escanear con el smartphone, si este está conectado la aplicación se tranmsitirá a nuestro móvil.
COMPARTIR UNA APLICACIÓN
Se accede a Generar/App (Guardar archivo .apk en mi ordenador)




