Un sitio web esta constituido de páginas vinculadas. Hemos visto como enlazar distintas secciones dentro de una misma página. Nos queda estudiar la manera de relacionar los distintos documentos HTML que componen nuestro sitio web.
Para crear este tipo de enlaces, hemos de crear una etiqueta de la siguiente forma:
<a href=»archivo.html»>contenido</a>
Si queremos que la nueva página abra en otra pestaña añadimos el atributo target=»_blank».
Por regla general, para una mejor organización, los sitios suelen estar ordenados por carpetas. Estas carpetas suelen contener diferentes secciones de la página, imágenes, sonidos… Es por ello que en muchos casos no nos valdrá con especificar el nombre del archivo, sino que tendremos que especificar además la carpeta en el que nuestro archivo.html esta alojado.
Para aquellos que no saben como mostrar un camino de un archivo, aquí van una serie de indicaciones que os ayudaran a comprender la forma de expresarlos.
- Hay que situarse mentalmente en la carpeta en la que se encuentra la página con el enlace.
- Si la página destino está en una carpeta incluida dentro de la carpeta en la que nos encontramos, hemos de marcar el camino indicando cada uno de las carpetas por los que pasamos hasta llegar al archivo y separándolos por el símbolo barra «/». Al final, escribimos el archivo.
- Si la página destino se encuentra en una carpeta que incluye el de la página con el enlace, hemos de escribir dos puntos y una barra «../» tantas veces como niveles subamos en la arborescencia hasta dar con la carpeta donde está emplazado el archivo destino.
- Si la página se encuentra en otra carpeta no incluida ni incluyente del archivo origen, tendremos que subir como en la regla 3 por medio de «..» hasta encontrar una carpeta que englobe la carpeta que contiene a la página destino. A continuación haremos como en la regla 2. Escribiremos todos las carpetas por los que pasamos hasta llegar al archivo.
 Ejemplo:
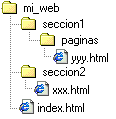
Ejemplo:Para hacer un enlace desde xxx.html hacia yyy.html:
<a href=»../seccion1/paginas/yyy.html»>contenido</a>
Para hacer un enlace desde yyy.html hacia xxx.html:
<a href=»../../seccion2/xxx.html»>contenido</a>
Los enlaces locales pueden a su vez apuntar ya no a la página en general sino más precisamente a una sección concreta. Este tipo de enlaces resultan ser un híbrido de interno y local. La sintaxis es de este tipo:
<a href=»archivo.html#seccion»>contenido</a>
Como para los enlaces internos, en este caso hemos de marcar la sección con otro enlace del tipo:
<a name=»seccion»></a>
